Adding CSS Support for Dark Mode

macOS Mojave added a system-wide Dark Mode, but it doesn’t do much if all of the websites you see are still bright white. To address this, there is a new CSS media query prefers-color-scheme that can detect Dark Mode and change styles accordingly. There are three possible values: no-preference, light, and dark. You can read more in the W3C specification.
This new option looks to be supported in Safari 12.1 and Firefox 67. As of this writing both of these have not been released officially, but you can try it out in the Safari Technology Preview
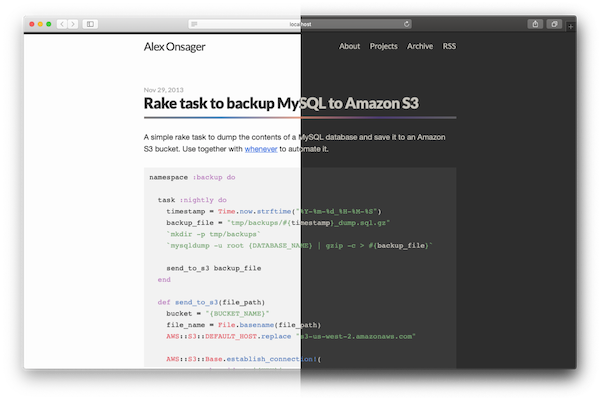
I’ve added Dark Mode support to this site, using code that looks something like this
@media (prefers-color-scheme: dark) {
body {
color: $text-color-dark;
background-color: $background-color-dark;
}
img { opacity: 0.9 }
}
You should probably tweak colors a bit more than simply switching black and white to keep things looking nice, and I found that reducing image opacity can help to reduce the contrast with bright pictures.
The First Image of a Black Hole

For the first time ever, scientists have captured an image of a black hole. The black hole chosen is a supermassive black hole at the center of the Messier 87 galaxy, 55 million light-years away from Earth. This is huge news, since before this we only had theoretical proofs of black holes with no direct evidence.
A black hole technically doesn’t look like anything since it emits no light, so I understand this to be a capture of light that came very close to the black hole. It appears in a very distinct way that confirms the presence of a black hole.
This is a photograph of a tiny amount of light that has spilled away from a black hole, 55 million light-years away. The fact that we have telescopes that can accurately capture that light is mind-boggling.
Black holes have so much gravity that any light that comes close enough will bend in a very noticeable way. Light that came from our direction can even curve around the black hole and come back at us. The ring that we see around the black hole is actually light that has come from all different directions, which have curved to end up reaching us. One side appears brighter because the black hole is spinning very fast, and the light that was pushed towards us with the spin experiences something like the Doppler Effect for sound.
This video by Veritasium does a great job describing what exactly is happening. Although it was released in anticipation of the actual image, the results were exactly as predicted.
Natural Lighting in the Office
I’ve come to learn that I really enjoy working in environments with only natural lighting. At my job, I work in a large open room with about 50 people. Many of them are artists who need to minimize the glare on their screens, so the great big windows covering the walls of our room are always covered with blinds, and we instead have fluorescent lights turned on (these do cause glare too, but at least they are more predictable so people can tilt their screens to minimize it).
But every once in a while, I’ll be in the office on a weekend, or early in the morning, and I’ll have the room to myself. The lights stay off, the blinds come down, and I immediately feel peaceful and refreshed. I’m noticeably happier and feel great while I’m working. At home too, I’ve set up my desk next to the window and I love the light that comes in from outside. Now that I’m aware that this is something that has a big impact on me, I’ll do my best to seek out environments with natural lighting in the future.
Generating Colors from Post Titles
This blog has an intentionally simple design, but lately I’ve been thinking that it needs more color. A lot of the posts don’t have images and are just text, so large areas of the page are black and white with nothing visually interesting. That said, trying to include an image with every post is a pain. I would probably spend more time browsing stock images than actually writing the posts.
Picular was a big inspiration. Generating colors from text by searching for images is a great idea, and I decided to automatically get a set of colors based on each post’s title. Picular doesn’t have an API that I could use, so I wrote a quick script that does something similar. Unless I’ve changed things since I published this post, there should now be a row of colors next to each post’s title.
Getting colors from images
I’ve included the script itself at the end of the post so you can the details of how it works, but the general process is as follows:
- Do a Google Image search for the title of the post
- Get the first five images
- For each image, find the color that is most prominent
- Save the list of colors to the post
Here are the results for the title “My Vacation in Tahiti”:
 |
 |
 |
 |
 |
| #626E6F | #53C2D6 | #7693C6 | #39547B | #515E65 |
After playing around with it, I found that just looking at the most frequently used color usually isn’t good enough. Most of the time you just end up with a lot of black and white. Instead of looking for the most common color, I should instead look for the most interesting color. There is a lot of room for optimization here, and Picular probably does a lot behind the scenes to make its results visually appealing. For now, I’m just ignoring any colors that are close to black or close to white. So far it’s working well enough for my uses.
Even with these adjustments, this method tends to find a lot of colors that are either very dark or very bright. The colors often felt too strong compared to the rest of the site’s design. I thought about doing some adjustments to the colors to tone them down, but realized that it’s much easier to cheat by reducing the opacity of the colorful bars via CSS.
I now also include this script in the rake task that generates my post files for Jekyll, so after I write a post it will automatically fetch colors before publishing. I might write another post about how that works, but for now you can see the file here (sorry if I’ve changed things since I wrote this and it’s no longer there).
Remove.bg - Remove the Background of Any Photo

Remove.bg is a great service that makes it easy for anyone to remove the background of a photo. You can use it with small images for free, and pricing for HD photos seems very fair: you can pay $2 per image, or get a subscription starting at $9 per month.
The Maker's Schedule - A Ten Year Retrospective
10 years ago, I was fresh out of college and encountered Paul Graham’s essay about the maker’s schedule, and wrote a response disagreeing with the spirit of the article. While I knew and understood that programmers could be much more productive in one 10 hour chunk than in five 2 hour chunks, I felt like rearranging a business’s operations based on these preferences was going overboard. The typical programmer as described seemed undisciplined, and I wrote that programmers needed to find ways to work around distractions, which are simply a fact of life.
As expected the post got a lot of negative feedback, but it was all very informative. Rather than just telling me to shut up, many people shared their own views and explained where my reasoning might be shortsighted. One person said they would be interested in seeing how I would react to my own post in about 10 years time, so here I am.
I wrote the post as a programmer and took advantage of that position to say some pretty harsh things about programmers in general. I was surprised to see that I wrote the post when I was only a few months out of college, so I definitely had far more ego than I deserved. While I can understand the points I was trying to make, if I were to try the same thing now I would be much more civil about it.
I didn’t disagree with PG’s main point, namely that distractions are always bad for productivity but probably affect programmers more than other professionals. I felt though, that resigning to losing an afternoon because of a one-hour meeting was too defeatist. It is possible to minimize setbacks. There always will be some room for productivity in a short window of time. You won’t be able to develop a large complex function, but there is probably something else you can do instead to spend the time productively.
Ironically, gaining some experience as a manager (or possibly just growing up a little) has made me more sympathetic to the makers’ needs. I used to see a list of demands as a sign of being pampered, but now I can appreciate that every effort to make a workplace better is important.
So today, with 10 years of experience under my belt, I would say that I think the truth is somewhere in the middle. Both articles were describing an ideal. The reality is that everybody has to work together, be sympathetic to other people’s needs, and compromise. PG’s essay was much more valuable though because the managers are the ones with power, and the compromise was often lopsided.
Mental Training, and Learning to Swim
During my last year at university, I decided to learn to swim. I was reasonably confident in my ability to stay afloat in deep water and not die, but it wasn’t what you could call swimming. Luckily, two of my close friends were excellent swimmers and they agreed to work with me in the mornings before class.
As an aside, I did take swimming lessons on and off for a few years when I was a kid, but apparently I retained nothing from those classes. Maybe I was just a terrible swimmer the entire time? Possibly related, I have very few memories from my elementary and middle school years, so I have a suspicion that I didn’t do a whole lot of thinking when I was a kid. In any case, I was essentially a total beginner to swimming when we started. I knew that you kicked your legs and paddled with your arms to go forward, but that was about it.
It turns out that learning how to swim as an adult is an interesting experience because you have developed a pretty good awareness of your body, and can pay close attention to what your limbs and muscles are doing. My friends watched me swim, pointed out parts of my body that weren’t being used correctly, and I adjusted my motions. While swimming, I tried to focus entirely on my body’s movement and ignore other things, like the water around me. Extend forward with your arm. Roll your body to bring the shoulder forward. Push down and back with the other arm. Turn your head up to take a breath. Reach forward with the back arm and extend. Repeat on the other side. Keep your legs kicking. This became my mantra, and I filled my head with it.
I won’t pretend that it was easy, because it wasn’t. There were too many things to pay attention to, so I felt like I was always forgetting at least one thing. But I stuck with it. I was thinking about the movements enough that eventually I starting doing it even outside of the pool. Remembering how it felt to move through the water, I went through the motions in my mind while walking to class. Without actually moving my arms, I imagined stretching them forward, rolling my body, pushing back, and reaching forward again. I often had dreams about swimming too. It was pretty much the same thing, but in the dreams it felt more like I was really moving.
We started my swimming lessons in the fall and only had access to an outdoor pool, so the lessons stopped once it got cold, after only a few weeks. But even then, I kept going through the movements in my mind and having swimming dreams. I didn’t decide to do this; it just seemed to be the front-most thing in my mind a lot of the time. The experience of learning how to swim was fascinating to me. I was using my entire body in ways I hadn’t before, and the careful introspection of my motions was a new, fun challenge.
Come spring, we got in the pool again for the first time in a few months, and I swam my first lap. It felt good, and it felt familiar. The motions felt just the way I had been imagining them in my mind. When I asked my friends how my form looked, they seemed puzzled. “It’s crazy but it seems like you got… better? How did that happen?”
I had heard of mental training for sports before, like boxers shadow-boxing while imagining their next opponent. I didn’t know too much about the technique but it seemed like I had been doing something similar for swimming. It sounds a little magical to get better at something without actually doing it, and it definitely felt that way too, but I haven’t been able to recreate it for anything else since then. Swimming must have been the perfect activity at the perfect time to capture my attention – both conscious and subconscious.
One Cut of the Dead (カメラを止めるな!)
One Cut of the Dead (カメラを止めるな!) is a low budget Japanese zombie movie that became hugely popular here. I just watched it over the weekend and it was wonderful. The writing is very funny and very clever, and when it was over I found myself immediately wanting to watch it a second time.
From Wikipedia:
One Cut of the Dead was made for 3 million Japanese Yen (approximately $25,000 in US Dollars at the time) with a cast of unknown actors. It was made in eight days after director Shinichiro Ueda participated in workshops for actors and filmmakers at the Enbu Seminar drama school in Tokyo
One Cut of the Dead opened in Japan in an 84-seat Tokyo art house theater with an initial theatrical run of six days. It was showing at around 200 screens in Japan by March 2018 where it had officially grossed 800 million yen ($7.3 million)
It had been a while since its popularity blew up, but I knew only 3 things about the movie before I watched it:
- It’s about zombies
- It’s really good
- It’s best to not spoil the plot
It’s been remarkably easy to avoid spoilers. It helps that the plot takes some effort to describe, bue it felt like everybody genuinely wanted to share the unspoiled experience with others even as it spread through word of mouth.
Apparently a bootleg version was somehow released on Prime Video, but the international release seems to be just starting. Hopefully this film will do well overseas, too.
The World's Most Beautiful Data Center

The Torre Girona Chapel was deconsecrated in the 70s, and now houses the MareNostrum supercomputer.
“We were in need of hundreds of square meters without columns and the capacity to support 44.5 tons of weight,” Maspoch told me in an email. “At the time there was not much available space at the university and the only room that satisfied our requirements was the Torre Girona chapel. We did not doubt it for a moment and we installed a supercomputer in it. ”
Automating Materials Science with Machine Learning
A robot arm dips a pipette into a dish and transfers a tiny amount of bright liquid into one of many receptacles sitting in front of another machine. When all the samples are ready, the second machine tests their optical properties, and the results are fed to a computer that controls the arm. Software analyzes the results of these experiments, formulates a few hypotheses, and then starts the process over again. Humans are barely required.
The setup, developed by a startup called Kebotix, hints at how machine learning and robotic automation may be poised to revolutionize materials science in coming years. The company believes it may find new compounds that could, among other things, absorb pollution, combat drug-resistant fungal infections, and serve as more efficient optoelectronic components.
This sounds like a perfect application for machine learning. It’s a great combination of smart design and brute force effort.